文件|模板:管理整个网站的文件和模板页。模板页是我们建站的基础,网站前台所显示的栏目就是以其所调用的模板页的样式来显示的。
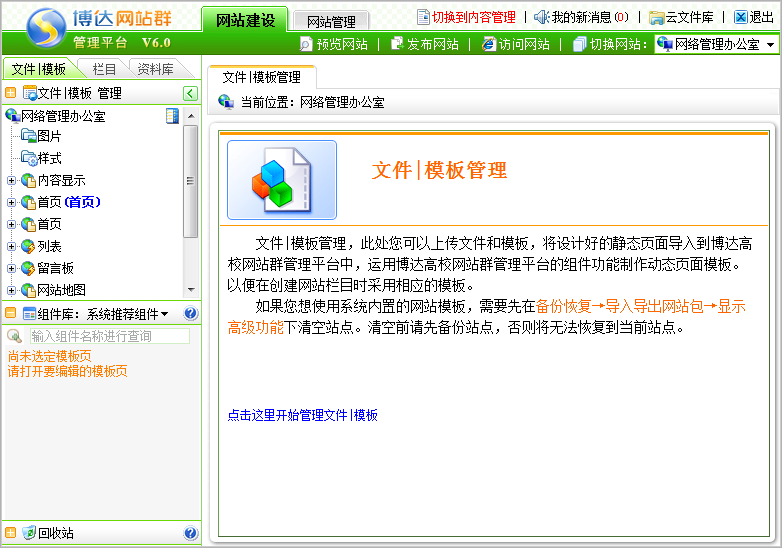
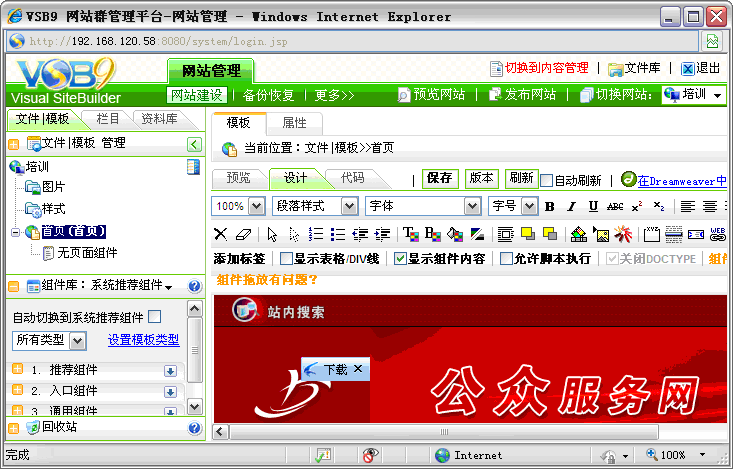
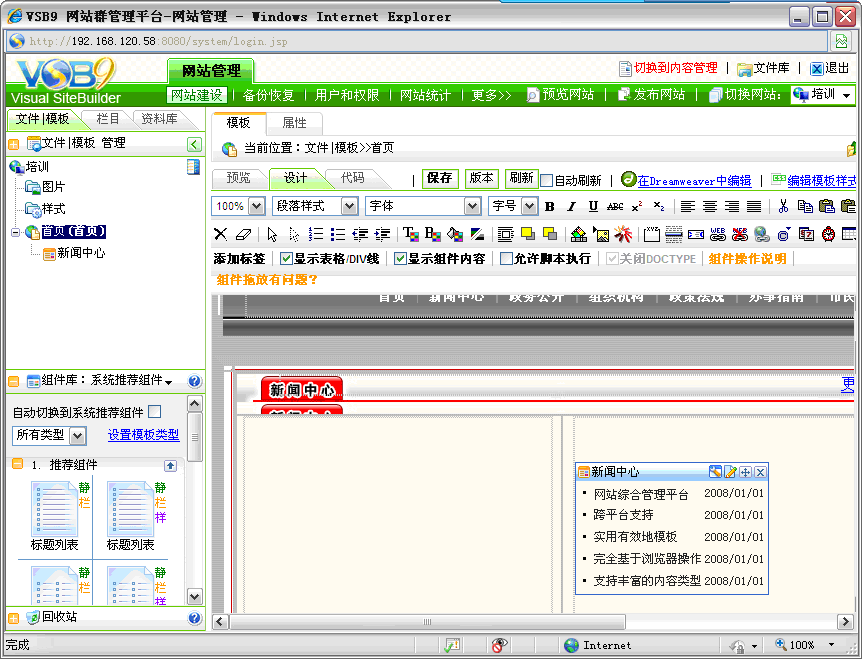
我们登录网站群以后会出现如下界面:

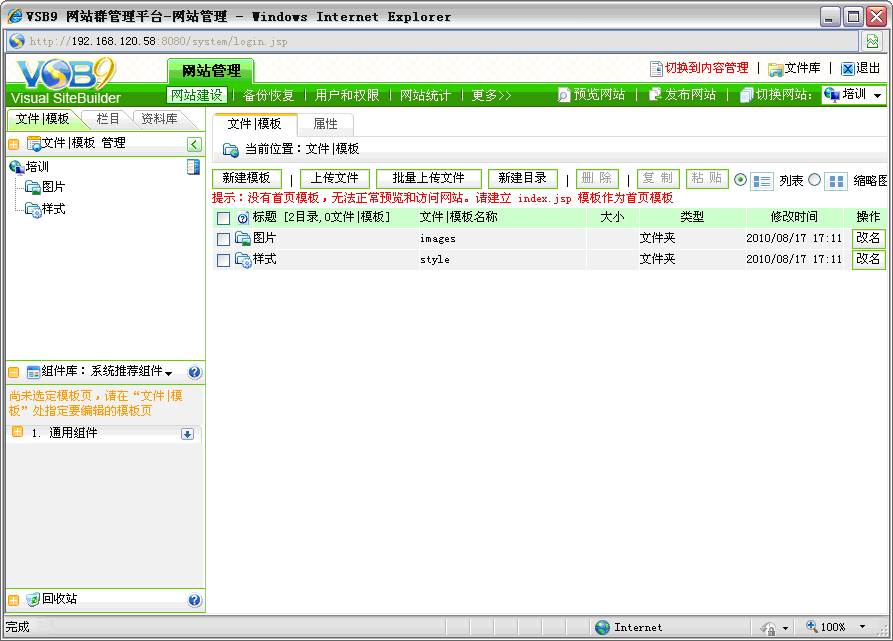
点击:点击这里开始管理文件|模板开始对网站的文件和模板进行编辑,点击后出现如下界面:

新建模板:可以新建一个空的模板页。
上传文件:用来把本地机上的文件、图片等上传到系统中。
新建目录:新建一个网站目录,相当于新建一个文件夹,这样我们就可以把相关的东西放在一起,方便查找。
上传插件:我们用它来把本地机上的静态页面、图片、视频、样式表等传到系统中去,用它上传页面的好处是我们只需要选中要上传的页面,而不需要管页面中的图片和样式等,系统会自动把页面中的图片和样式放在相应的路径下。
1. 上传插件:
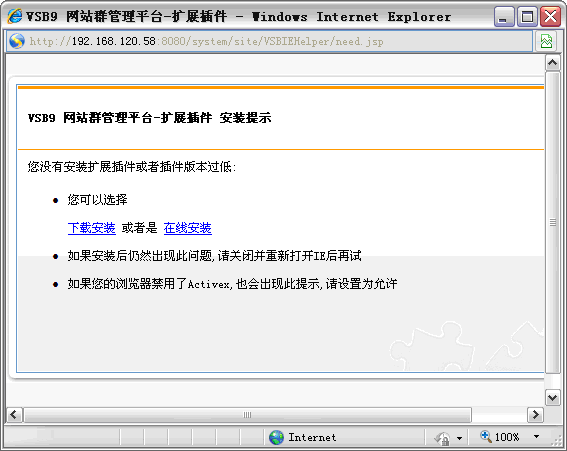
点击上图中的批量上传文件按钮,打开页面:

点击下载安装,将上传插件VSBIEHelperSetup.exe下载到本地计算机,进行安装,安装完成之后,重启ie浏览器,我们就可以用它来进行批量上传文件及上传页面了。下面我们来看看如何使用该插件在新建模板时进行页面的上传。
2. 新建模板:
在网站建设>>文件|模板处,要建立网站需要的模板,有两种方式:
一、直接新建空白的模板;
二、新建导入本地静态页面的模板。
新建模板时,从两方面创建所需的模板。
熟悉系统,可直接创建相应的模板,创建完成后,再用组件库中相对应的组件实现相应的功能;
不熟悉系统,创建时选择相应的模板类型,则在组件库分类下会出现适合本模板类型所需的关联组件和通用组件。
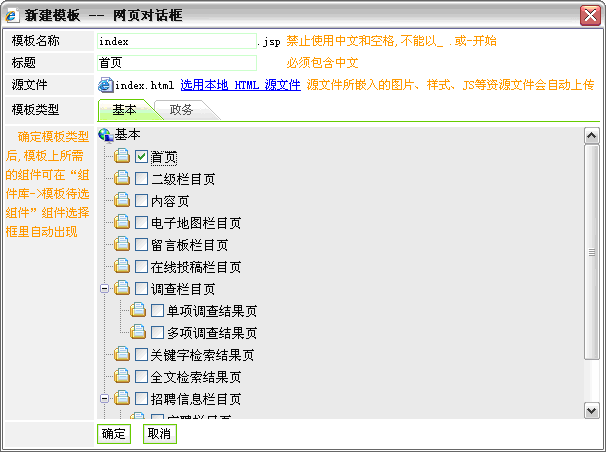
在此以新建模板,选择模板类型为例进行讲解。
点击图中的“
 ”,”根据系统提示“没有首页模板无法正常预览网站,请建立index.jsp模板作为首页模板”,新建一个网站首页,如图所示:
”,”根据系统提示“没有首页模板无法正常预览网站,请建立index.jsp模板作为首页模板”,新建一个网站首页,如图所示:

在打开的对话框中,输入模板名称和标题,点击【选择html源文件】上传静态页面,静态页面上传成功后选择模板类型。
【例】在此输入的信息为:
模板名称:index.jsp
标 题:首页
源文件:index.htm
模板类型:首页
注意:在源文件处,选择本地的Html源文件,则在模板创建成功后,此静态页面上所有的图片、样式等都会自动传到系统中,并归属到默认的图片、样式分类目录中。
点击“
 ”,模板创建成功后,则页面自动跳转到模板的编辑模式。
”,模板创建成功后,则页面自动跳转到模板的编辑模式。
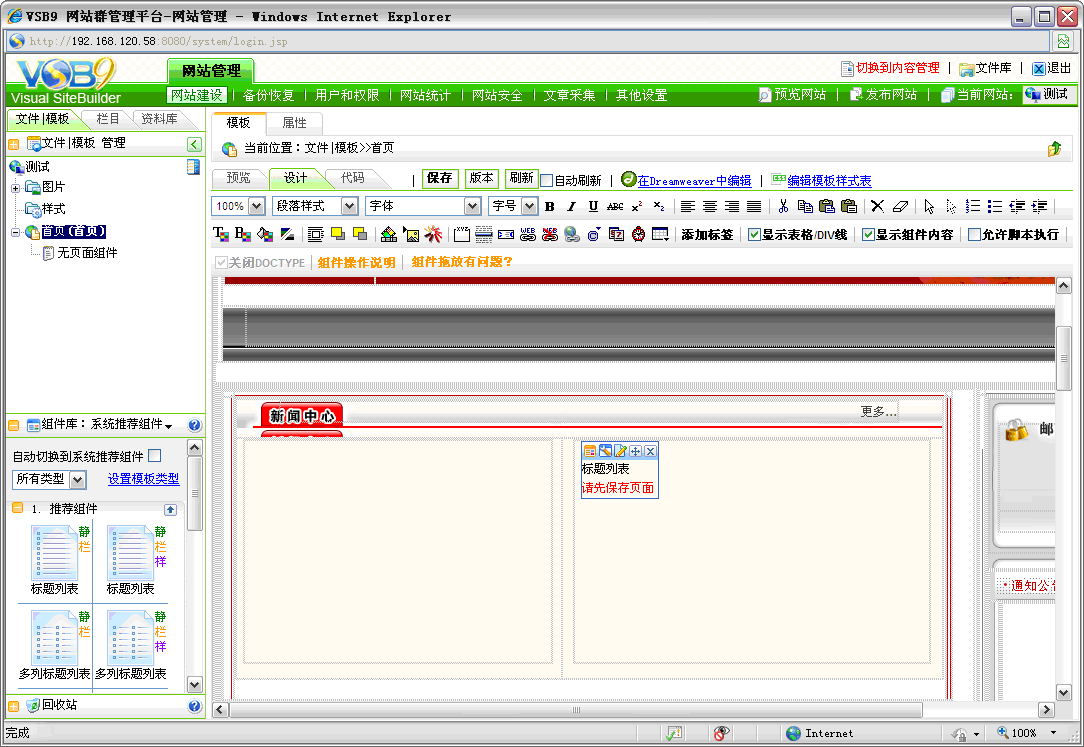
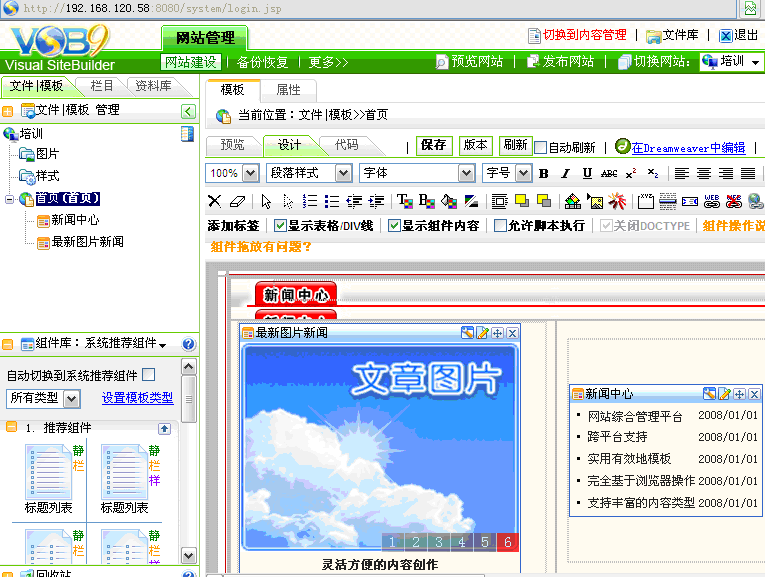
3.页面编辑模式
页面的编辑模式有三种:预览、设计和代码。预览就是页面在前台显示的样子,设计是我们对页面进行组件化实施、编辑、修改的地方,而代码状态显示的是这个页面的html代码。
4.页面的组件化实施
设计模式点击
 前面的方框,我们就可以看到页面上的表格了。直观显示这个模板页面的排版、组件的布局、然后将静态页面上需要维护的、要进行资料添加的部分删掉,用我们的组件来代替,可以对组件的样式配置和部分组件的资料维护。
前面的方框,我们就可以看到页面上的表格了。直观显示这个模板页面的排版、组件的布局、然后将静态页面上需要维护的、要进行资料添加的部分删掉,用我们的组件来代替,可以对组件的样式配置和部分组件的资料维护。

5. 系统组件库
如图,系统按照组件的属性和功能用途的不同,将其分成了不同的类别。我们可以将这些展开,找到自己需要的组件拖拽到页面中。

6. 新闻列表的添加
我们要加的是一条条的新闻,所以可以找新闻列表,如图,在推荐组件中,打开新闻列表,找一个和我们静态页面显示的样子比较接近的,鼠标放在组件上就可以看到它的预览的样子了。然后将其拖到页面上相应的位置。

如图,在组件库中鼠标左键单击要拖拽的组件,按着不放到要放的位置,松开。

保存页面。

那么这里我们先讲讲单个组件上面五个功能按钮分别的作用,首先我们看第一个:
 :可以修改页面组件名称、配置页面组件样式、页面组件代码编辑及移出此页面组件;
:可以修改页面组件名称、配置页面组件样式、页面组件代码编辑及移出此页面组件;
 :资料添加、编辑按钮;
:资料添加、编辑按钮;
 :配置页面组件样式按钮;
:配置页面组件样式按钮;
 :移动组件位置按钮;
:移动组件位置按钮;
 :移除页面组件按钮。
:移除页面组件按钮。
点击
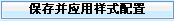
 ,对标题列表进行样式配置,如图,我们可以设置新闻的显示条数,字体样式和大小,也可以对其进行前导图或者前导符的配置等(实际培训时设置下可以看下效果),设置完成之后一定要记得点击
,对标题列表进行样式配置,如图,我们可以设置新闻的显示条数,字体样式和大小,也可以对其进行前导图或者前导符的配置等(实际培训时设置下可以看下效果),设置完成之后一定要记得点击
 按钮,这样我们的设置才可以生效。
按钮,这样我们的设置才可以生效。

7. 变换图片的添加
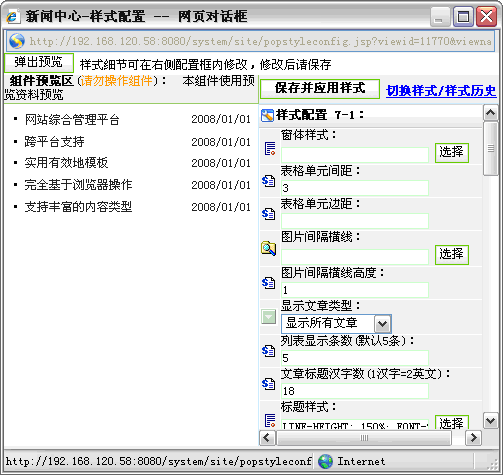
如图,页面左边下面的部分,是由一张张的变换的图片组成的,所以我们在推荐组件中的里面选择变化图片组件,找一个样式比较接近的,拖到页面中相应的位置,拖拽方法和新闻列表是一样的。如图:

保存页面,如图:

点击
 ,打开样式配置窗口,可以把它配成想要的样子,点
,打开样式配置窗口,可以把它配成想要的样子,点
 按钮保存设置,如图。
按钮保存设置,如图。