之前我们讲过了文件|模板建立的上传插件、新建模板、页面编辑模式、页面的组件化实施、系统组件库、新闻列表的添加和变换图片的添加,这篇我们来介绍图片列表的添加、网站导航的添加和版权组件的添加。
8. 图片列表的添加
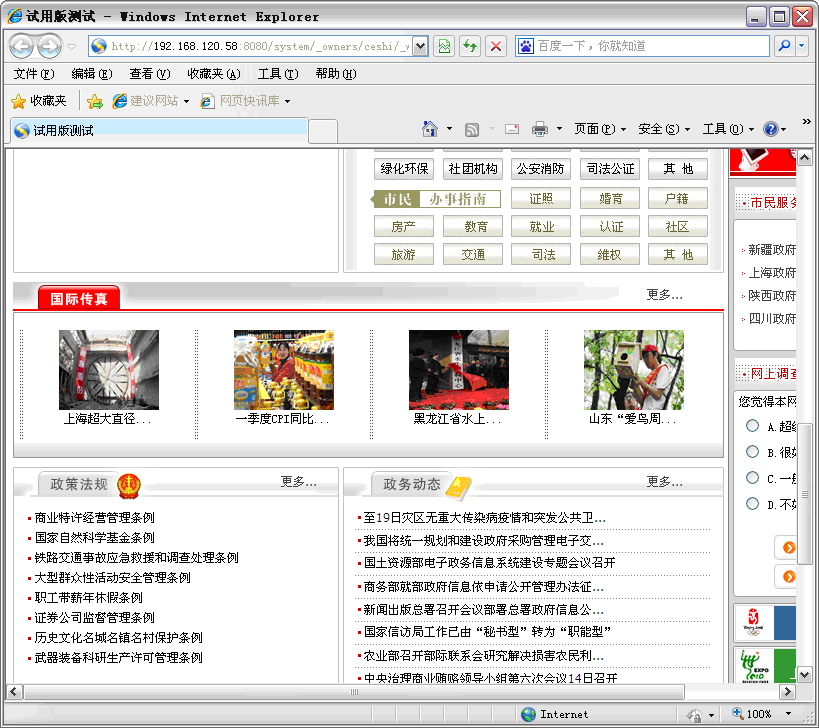
如图,页面左边下面的部分,是由一张张的图片组成的,

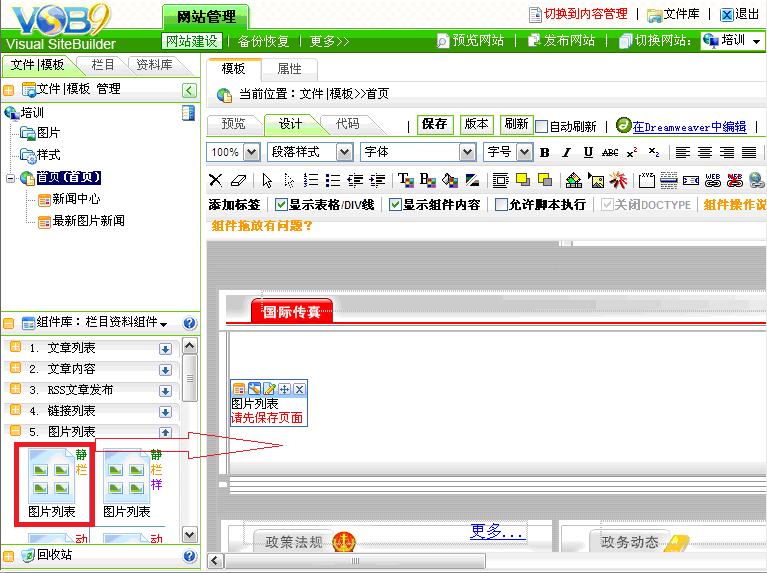
因为刚才是一张张的图片,所以我们在栏目组件里面选择图片列表,找一个样式比较接近的,拖到页面中相应的位置,拖拽方法和新闻列表是一样的。如图

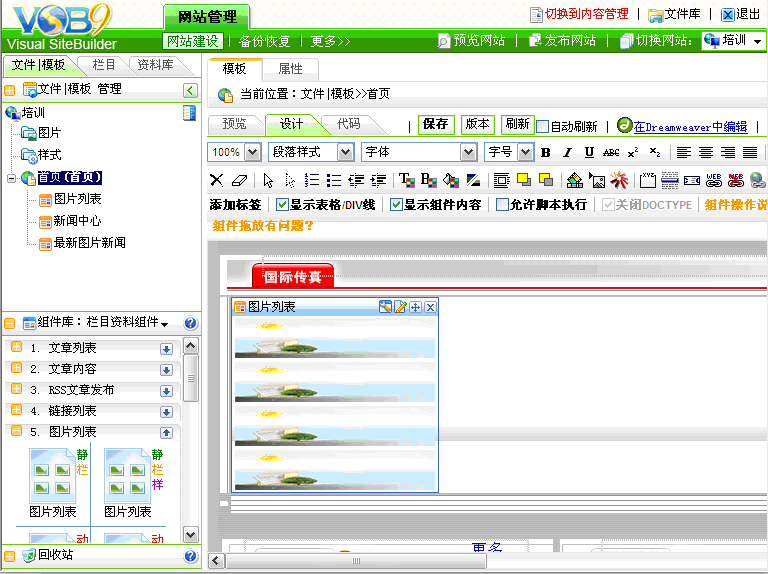
保存后如图,

点击
 ,打开样式配置窗口,可以把它配成想要的样子,点击
,打开样式配置窗口,可以把它配成想要的样子,点击
 保存。
保存。

9. 网站导航的添加
和前面的组件的添加方法是一样的,我们可以将静态页面上的部分删掉,然后将网站导航组件拖到页面上的相应的位置.然后,保存页面。
备注:网站导航组件分为图片导航和文字导航两种,图片导航就是说网站上的导航是用图片做的,文字导航就是说网站上的导航是文字。

点击
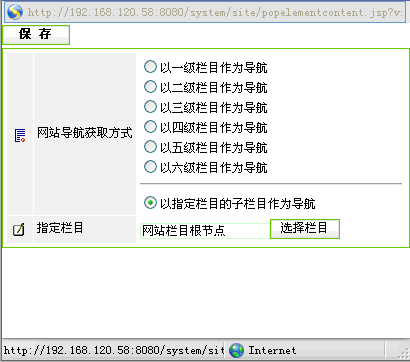
 按钮,可以设置网站导航的获取方式,或指定栏目,也就是说点
按钮,可以设置网站导航的获取方式,或指定栏目,也就是说点
 ,可以设置导航条从哪里开始显示。如图:
,可以设置导航条从哪里开始显示。如图:

点击
 按钮,可以配置网站导航的显示样式,如图
按钮,可以配置网站导航的显示样式,如图

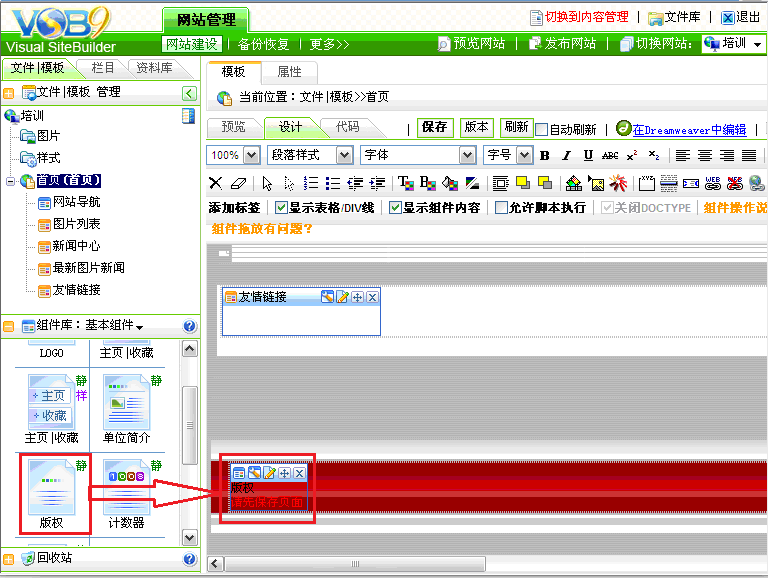
10.版权组件的添加
如图,版权组件的添加方法和前面的也是一样的,把静态页面的部分删掉,然后在基本组件,基础信息中拖版权组件到页面上相应的位置,点击保存页面就可以了。

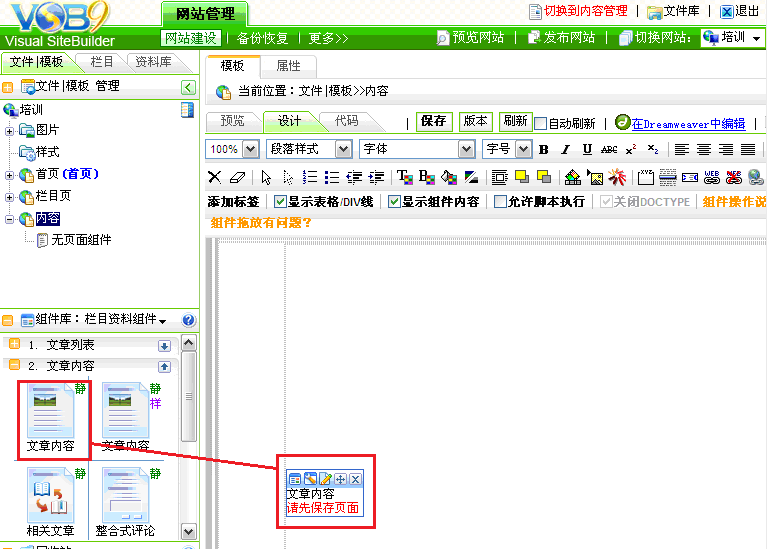
11. 内容页模板
系统把添加了新闻内容组件的页面就默认为新闻样式页。打开内容页模板,把中间显示内容的静态部分删掉,然后在栏目组件里面拖一个新闻内容—》新闻内容组件,如图:

保存页面,系统就会自动把这个加了新闻内容组件的页面认为是新闻内容页了。